どうも、最近ブログのリライトにハマっているゆうともです。
ブログやっていると一度は聞いたことがある『SEO対策』ってありますよね?
そんな『SEO対策』で簡単に出来るのがリライト!
それも、内部リンク構造の見直し!
私自身、内部リンク構造を見直してリライトをする事で検索順位があがり、結果としてPV数が倍増しました。
まだ見直しをしていないブロガーは必ずした方が良いと断言できます!
ひとつ厄介なのが『どのページがどのページに内部リンクしているか?』がわからない。
例えば、今のブログが10記事くらいなのであれば全ての記事を1つずつ確認すれば良いです。
しかし、今後も新しく記事を投稿します。
既に20.30…100記事と大量に記事がある場合は、確認するだけで日が暮れてしまいます。
そんな時に是非使って欲しいプラグインがあります!
今回は、リライトしたいブロガーの救世主『内部リンクの構造が一瞬で可視化できるプラグイン「Show Article Map」』をご紹介していきます!
「Show Article Map」プラグインとは?
早速「Show Article Map」プラグインについて何ができるのかをご紹介していきましょう。
先程少しお伝えした通り、内部リンクの構造が一目でわかるように視覚化できるプラグインです。
「Show Article Map」を導入することで、各記事内に貼っているリンクを自動で解析してくれて、マップ構造で表示してくれます。
 ゆうとも
ゆうとも
可視化出来る事によって、今まで頭の中で描いていた構造を目で見れるというのは作業効率も格段にあがりますよ♪
1つずつ記事を見直していかなくても、「Show Article Map」を導入することで、簡単に内部リンク構造が把握できます。
どの記事と記事が内部リンクとして繋がっていて、内部リンクが全くない記事などを一瞬で確認できるという訳です。
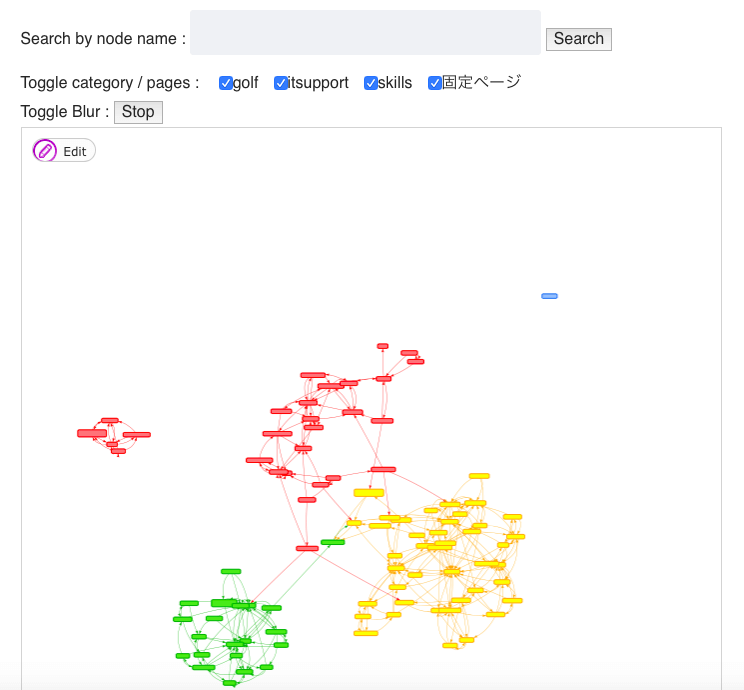
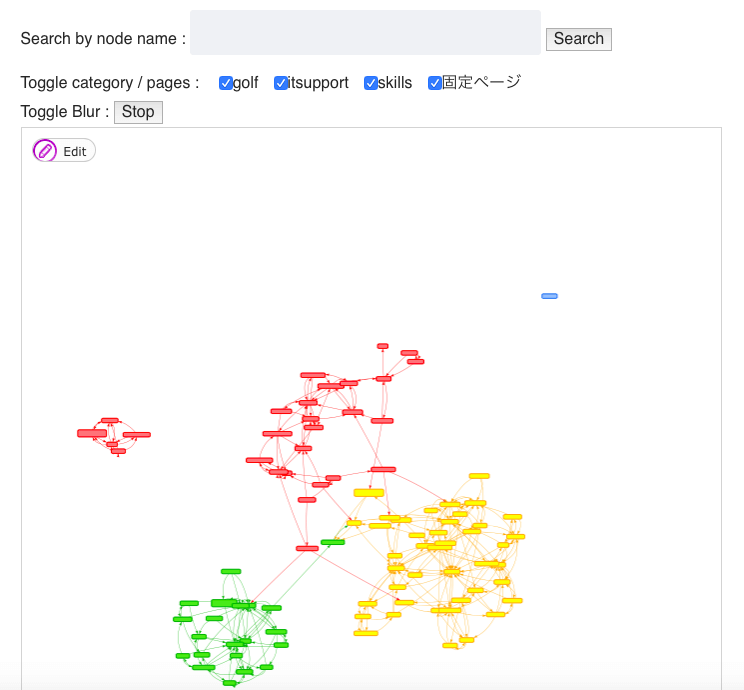
ちなみに、私の現在の内部リンク構成はこんな感じです。

色が分かれているのはカテゴリーごとに色分けして表示してくれています。
既に内部リンクを見直した後なので同カテゴリー同士で内部リンクが出来ています。
しかし、リライトする前は本当にバラバラでした…
そりゃ直帰率も悪いはずですよね。
右上の一つ孤立しているのはプライバシーポリシー、左側の赤い4つの記事は今後投稿する予定の新しいカテゴリーです!
「Show Article Map」プラグインの制作者
こんな便利で素晴らしいプラグインを制作された方のはNAEさんです。
「2ミニッツ」という2分で読めるミニマルガジェットレビューブログを運営しております。
この「Show Article Map」プラグインのおかげで、内部リンクが視覚化することができたので今では内部リンクの最適化がすごく簡単になりましたね!
本当にありがとうございます!
「Show Article Map」のインストール方法と使い方
次は、「Show Article Map」プラグインのインストール方法と使い方をご紹介します。
インストール方法
「Show Article Map」プラグインは、先程ご紹介したNAEさんのブログから、ZIP形式のプラグインデータをダウンロードしてください。
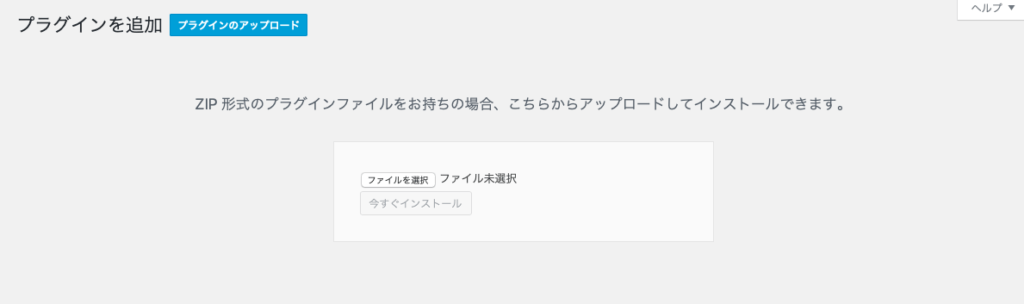
ダウンロードが終了したら、WordPressの管理画面から新規追加でダウンロードしたデータをアップロードすれば準備は完了です!!
(ZIP形式のままでアップロード)

※MacPCを使用している方でZIP形式でダウンロードできない方は設定の問題です。
下記記事を参考に設定を変更してください。
「Show Article Map」の使い方
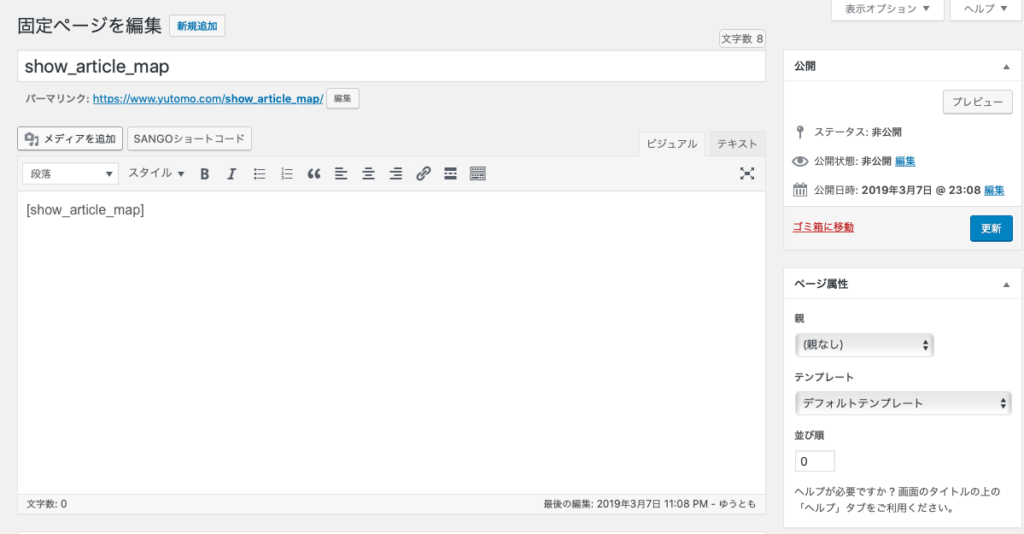
プラグインのアップロードが終わったら、投稿もしくは固定から新しくページを非公開状態で作成して、そこに下記コードを入力するだけ!!
[show_article_map]
コードの記述は、ビジュアルモード、テキストモードどちらでも問題ありません。

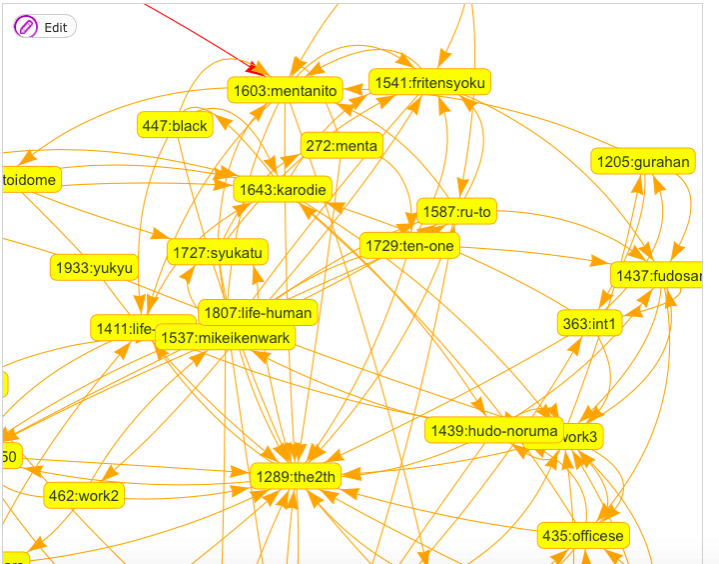
続いてプレビューボタンをクリックし、数十秒待っていると、内部リンク構造が視覚化されたマップが表示されます。
このマップのおかげで、不足していた内部リンクを一発で確認することができます!

ズームすると各記事のパーマリンクが表示されますよ!

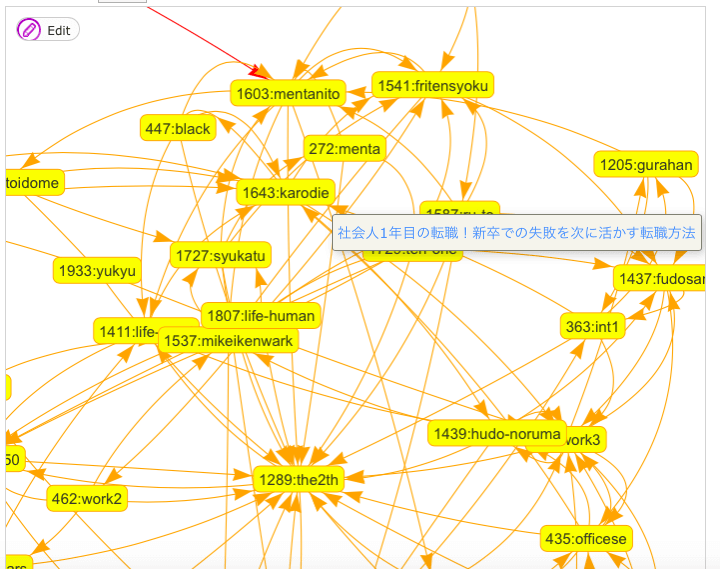
パーマリンクじゃ分かりにくいという場合でも安心です!
マウスのカーソルを合わせると記事タイトルが表示されます。

記事数が多すぎて、内部リンクの構造が見づらい場合には四角い枠(ノード)を動かしてみてください。すると、繋がっているリンク先のノードも付いてきてくれます。
内部リンクって重要なの?
「Show Article Map」プラグインは本当にすごいプラグインですよね!
最後に、内部リンクのことがあまりよく理解されていない方のために内部リンクについてお話しておきます。
そもそも、リンクには大きく分けて「外部リンク」と「内部リンク」というものがあります。
読んでもらうとわかる通り、「外部リンク」とは、外部のサイト、つまり他人のサイトからリンクをもらうことを指します。
逆に「内部リンク」とは、自分のサイトの中で行き交うリンクのことを指します。
では、なぜ内部リンクが重要なのでしょうか?
それは、閲覧者が関連性のあるページへ容易にたどりづけるようにするための道しるべになるためです。
簡単にいうと『ユーザビリティ』の向上にあたります。
内部リンクを最適化することでクロールされやすいので、検索エンジンがインデックスしやすいWebサイトの構築につながります。
結果的にサイトはGoogleから評価されて、検索順位の上昇が見込めるという訳です。
私も実際に内部リンクを最適化する事で明らかに検索順位が上がりました!
検索順位の上昇=PV数の増加です!
まとめ
記事数がどんどん増えていくと、内部リンクの最適化はめんどくさい作業です。
ついつい後回しの作業にしてしまいそうですが、「Show Article Map」を導入すれば、未設定の内部リンク構造が一目で確認することができます。
ひとつひとつの記事の関連性を見つけていくよりも、「Show Article Map」を導入して作業の短縮化を図る方が効率的です。
内部リンクの最適化をするためにブロガーはぜひ導入してみてください!